
Tanuljunk a nyomdászoktól webes megjelenítést!
A design alapvető gondolatairól és szabályairól rengeteget lehet beszélni, azonban sokszor a tipográfiára nem fektetünk elég hangsúly, pedig meghatározó és lényeges eleme egy weboldalnak, ugyanúgy, mint egy nyomtatványnak is.
Egy oldal felépítését, az emberek számára a befogadhatóságát, feldolgozhatóságát és a figyelem megtartását nagyban befolyásolja a szöveg hierarchia.
Például a címek és az alcímek megfelelő és egységes elhelyezésével, méretezésével könnyen lehet az olvasók figyelmét irányítani az oldalon lévő fontosabb tartalmakra. Emiatt például egy főcím nem lehet ugyanakkora betűméretű vagy betűtípusú, mint az alcím, vagy a cikk leírása.
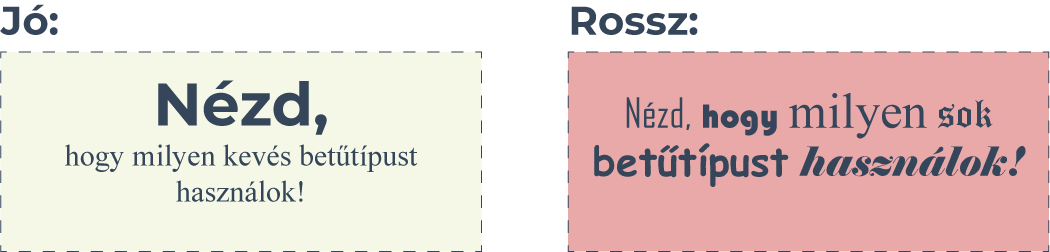
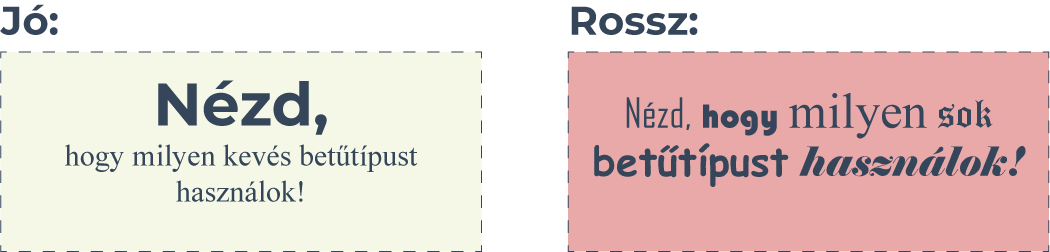
A főcímeken érdemes teljesen eltérő betűtípust alkalmazni, például ha a leírásunk talpas betűtípusú, azaz Serif, akkor a főcím lehet talp nélküli betűtípusú, azaz Sans Serif, vagy ha beleillik a weboldal arculatába, akkor lehet akár írott betűtípusú is, azaz Script.
Általában 2, maximum 3 betűtípust érdemes alkalmazni. Ha túl sok betűtípust használunk, akkor nem kapunk egy egységes arculatot.

Az olvasást nagyban segíti, ha hosszabb szövegek esetében talpas betűtípusokat használunk, mert a betűkön lévő talpak segítik a szemünket a sorok követésében. A címek viszont rövidebbek, szóval ott általában használhatunk talp nélküli, teljesen eltérő betűtípust is.
A hosszabb szövegek rendezésénél nem előnyös sorkizárt, vagy középre igazítást alkalmazni, mert könnyen összefolynak miattuk a sorok és elveszítjük, hogy hol tartottunk az olvasásban, tehát a balra igazított szövegtől csak indokolt esetben érdemes eltérni.
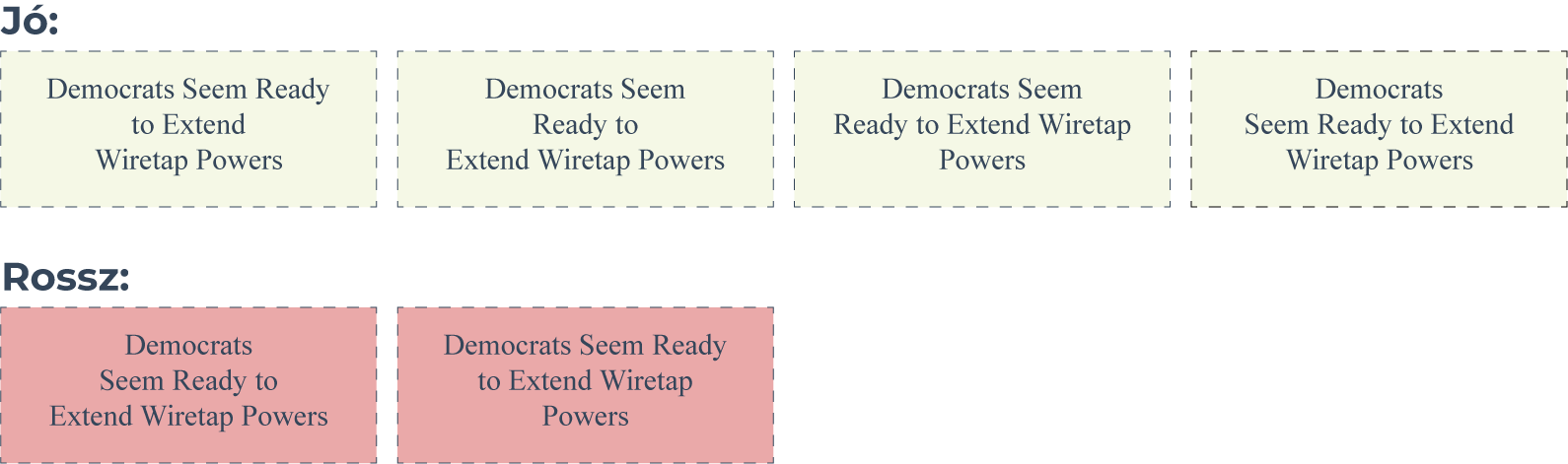
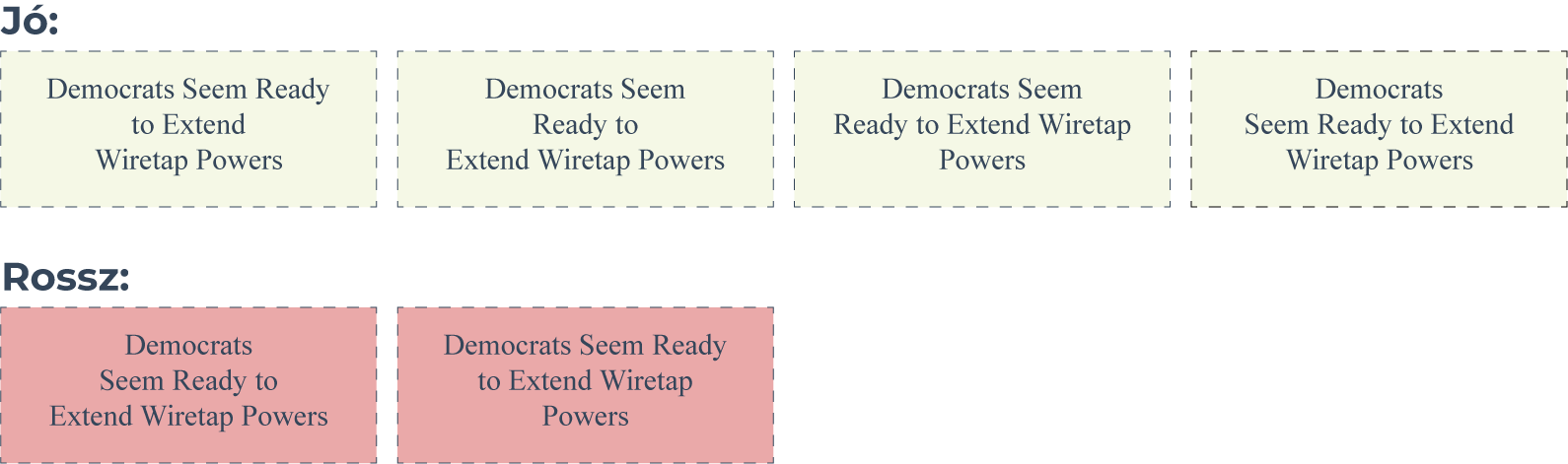
Rövidebb, pl. 3 soros szövegeket középre lehet rendezni úgy, hogy könnyedén olvasható legyen, viszont ebben az esetben képbe kerül a Lipcsei soresés hármas szabálya.
Ha három soros a középre rendezett szöveg, az alább látható szabályok szerint kell rendezni a könnyebb olvashatóság érdekében:
- Rövidebb sort hosszabb követhet
- Hosszabb sort rövidebb követhet

A szöveg egységességéhez hozzátartoznak még a színek is. Például zavaró lehet, ha a legtöbb szövegünk sötétszürke színű, a címek színe kék, a dokumentumok címe piros, a képek leírása pedig zöld, a menü háttér színe pedig sárga. A nem összeillő színek, vagy a túl sok szín használata megzavarja a koherenciát, az olvasó nem fogja tudni beazonosítani a színekhez tartozó jelentést vagy mintát. A véletlenszerű színválasztás helyett érdemes egy szín témát kiválasztani és eldönteni, hogy az elemek milyen színűek legyenek. Ez általában 2-3, maximum 4 színt jelent. Ebbe a 2-4 színbe beletartozik például a cikk leírása és címe, a menük háttérszíne, a gombok háttér színe, a linkek színe, vagy a fájlok színe is.
Minimálisan eltérő, egymáshoz túl hasonló színeket sem érdemes használni, mert a szemünk észreveszi a különbséget és csak egy hibának fogja érezni. Tehát erősen eltérő, de a színteória szabályai alapján összeillő és olvasható színeket kell alkalmazni.
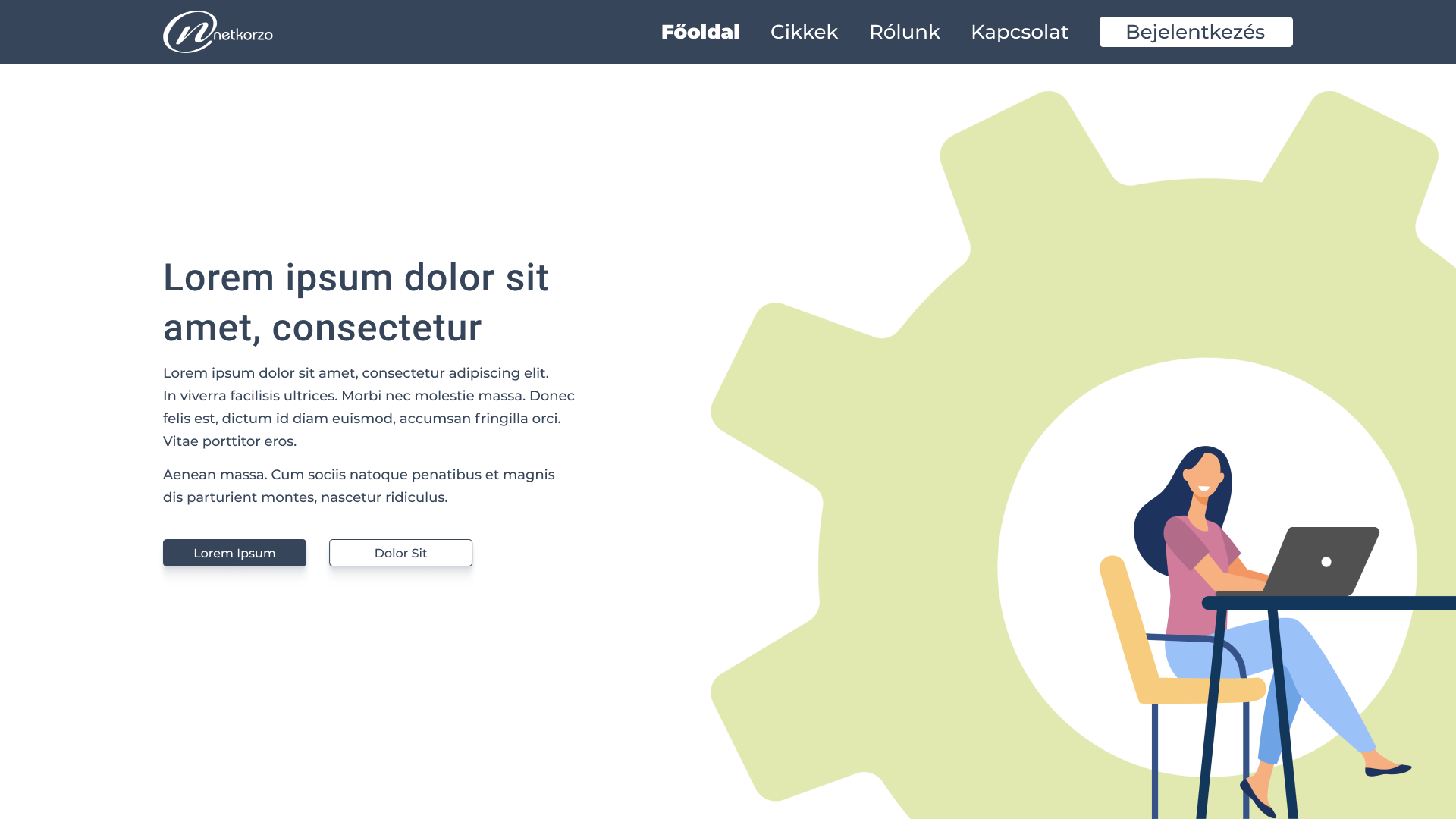
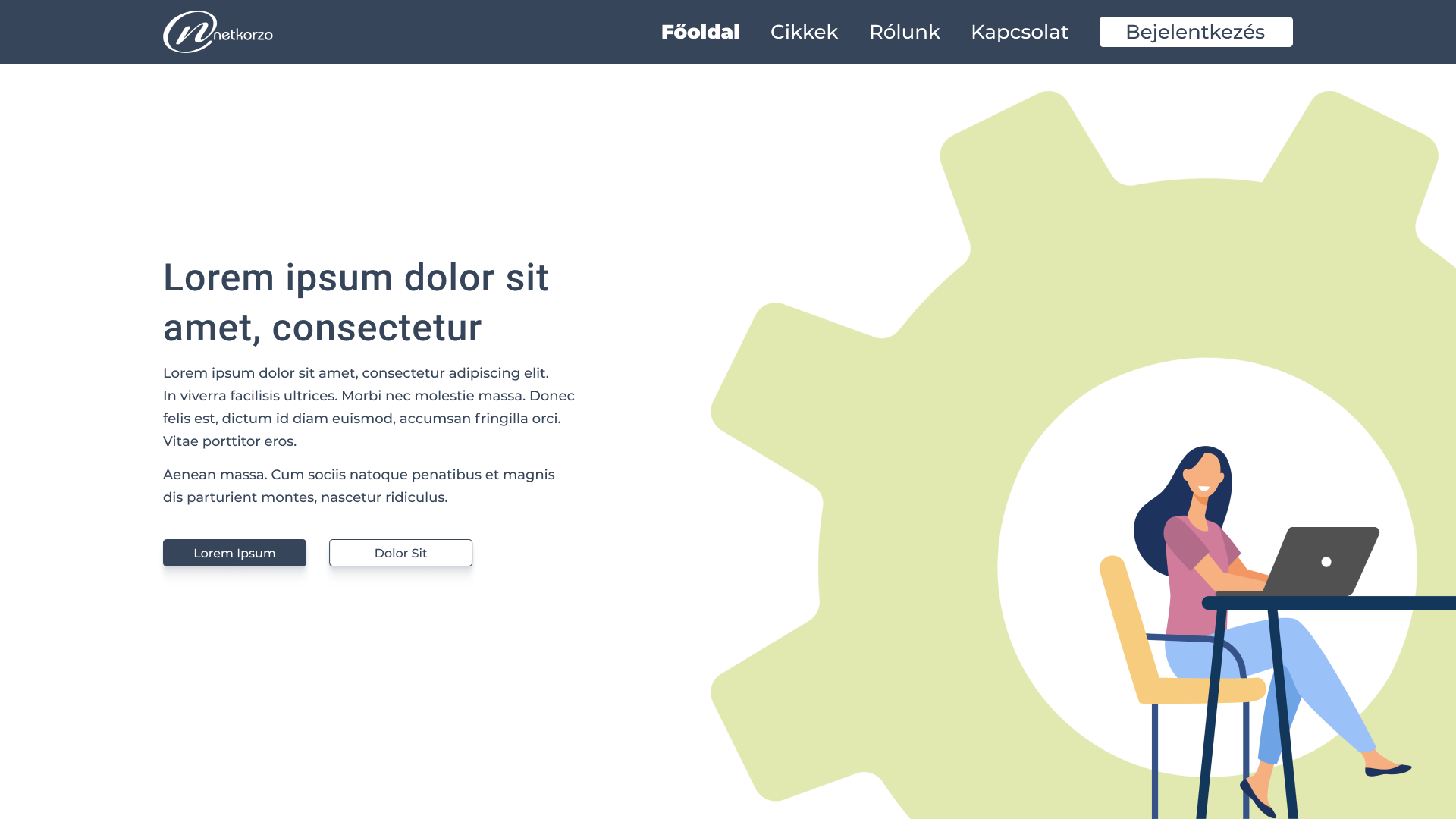
Egy példával a legegyszerűbb ezt szemléltetni; az alábbi képen csupán két szín van használatban a grafikai elem kivételével.
Könnyen átlátható, a színek nem harcolnak egymással, a szöveghierarchia vezeti a szemet.

A megfelelő betűtípusok, szövegméretek, térközök és harmonikus színek segítségével egy weboldalt vagy egy cikket már akkor is teljesnek és esztétikusnak érezhetünk, ha nincs rajtuk semmiféle grafikai elem. Az alábbi példa egy teljesen letisztult, minimalista design. A logón kívül nem található rajta grafikai elem, mégis a szöveg elrendezése vezeti a tekintetünket.

Design témában az alábbi cikkeinket is figyelmébe ajánljuk:
A jó design szabályai

Tanuljunk a nyomdászoktól webes megjelenítést!
A design alapvető gondolatairól és szabályairól rengeteget lehet beszélni, azonban sokszor a tipográfiára nem fektetünk elég hangsúly, pedig meghatározó és lényeges eleme egy weboldalnak, ugyanúgy, mint egy nyomtatványnak is.
Egy oldal felépítését, az emberek számára a befogadhatóságát, feldolgozhatóságát és a figyelem megtartását nagyban befolyásolja a szöveg hierarchia.
Például a címek és az alcímek megfelelő és egységes elhelyezésével, méretezésével könnyen lehet az olvasók figyelmét irányítani az oldalon lévő fontosabb tartalmakra. Emiatt például egy főcím nem lehet ugyanakkora betűméretű vagy betűtípusú, mint az alcím, vagy a cikk leírása.
A főcímeken érdemes teljesen eltérő betűtípust alkalmazni, például ha a leírásunk talpas betűtípusú, azaz Serif, akkor a főcím lehet talp nélküli betűtípusú, azaz Sans Serif, vagy ha beleillik a weboldal arculatába, akkor lehet akár írott betűtípusú is, azaz Script.
Általában 2, maximum 3 betűtípust érdemes alkalmazni. Ha túl sok betűtípust használunk, akkor nem kapunk egy egységes arculatot.

Az olvasást nagyban segíti, ha hosszabb szövegek esetében talpas betűtípusokat használunk, mert a betűkön lévő talpak segítik a szemünket a sorok követésében. A címek viszont rövidebbek, szóval ott általában használhatunk talp nélküli, teljesen eltérő betűtípust is.
A hosszabb szövegek rendezésénél nem előnyös sorkizárt, vagy középre igazítást alkalmazni, mert könnyen összefolynak miattuk a sorok és elveszítjük, hogy hol tartottunk az olvasásban, tehát a balra igazított szövegtől csak indokolt esetben érdemes eltérni.
Rövidebb, pl. 3 soros szövegeket középre lehet rendezni úgy, hogy könnyedén olvasható legyen, viszont ebben az esetben képbe kerül a Lipcsei soresés hármas szabálya.
Ha három soros a középre rendezett szöveg, az alább látható szabályok szerint kell rendezni a könnyebb olvashatóság érdekében:
- Rövidebb sort hosszabb követhet
- Hosszabb sort rövidebb követhet

A szöveg egységességéhez hozzátartoznak még a színek is. Például zavaró lehet, ha a legtöbb szövegünk sötétszürke színű, a címek színe kék, a dokumentumok címe piros, a képek leírása pedig zöld, a menü háttér színe pedig sárga. A nem összeillő színek, vagy a túl sok szín használata megzavarja a koherenciát, az olvasó nem fogja tudni beazonosítani a színekhez tartozó jelentést vagy mintát. A véletlenszerű színválasztás helyett érdemes egy szín témát kiválasztani és eldönteni, hogy az elemek milyen színűek legyenek. Ez általában 2-3, maximum 4 színt jelent. Ebbe a 2-4 színbe beletartozik például a cikk leírása és címe, a menük háttérszíne, a gombok háttér színe, a linkek színe, vagy a fájlok színe is.
Minimálisan eltérő, egymáshoz túl hasonló színeket sem érdemes használni, mert a szemünk észreveszi a különbséget és csak egy hibának fogja érezni. Tehát erősen eltérő, de a színteória szabályai alapján összeillő és olvasható színeket kell alkalmazni.
Egy példával a legegyszerűbb ezt szemléltetni; az alábbi képen csupán két szín van használatban a grafikai elem kivételével.
Könnyen átlátható, a színek nem harcolnak egymással, a szöveghierarchia vezeti a szemet.

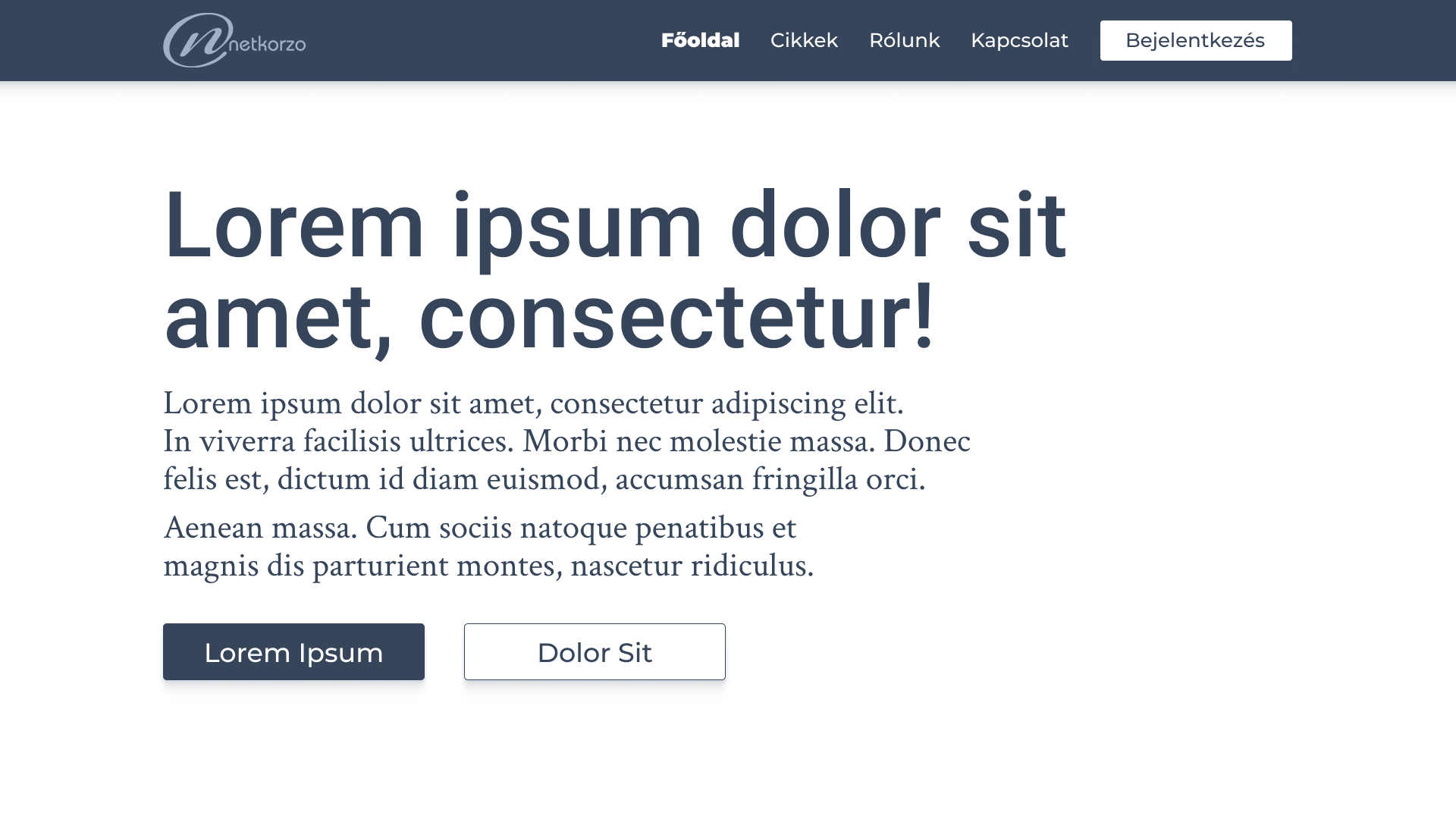
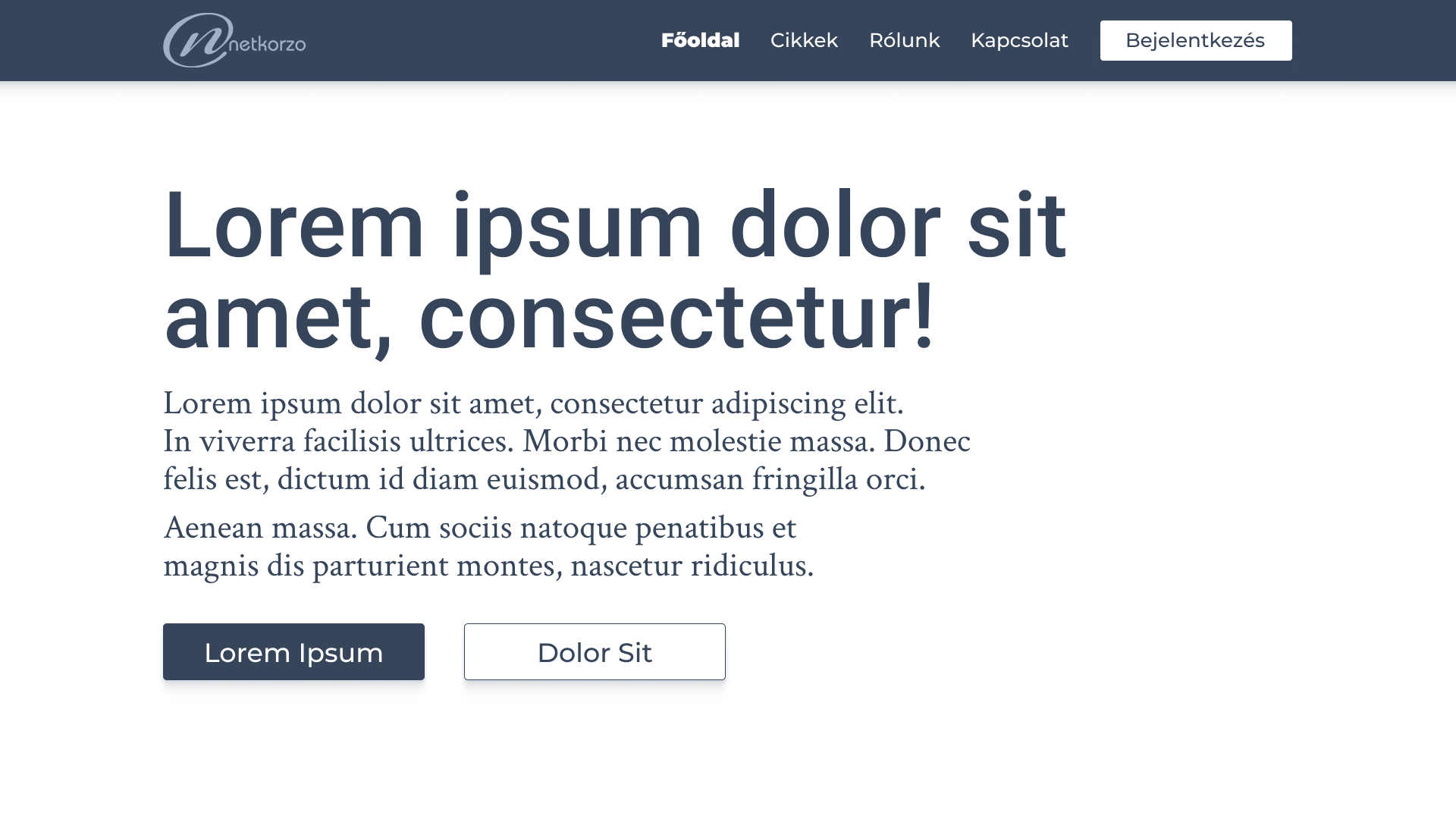
A megfelelő betűtípusok, szövegméretek, térközök és harmonikus színek segítségével egy weboldalt vagy egy cikket már akkor is teljesnek és esztétikusnak érezhetünk, ha nincs rajtuk semmiféle grafikai elem. Az alábbi példa egy teljesen letisztult, minimalista design. A logón kívül nem található rajta grafikai elem, mégis a szöveg elrendezése vezeti a tekintetünket.

Design témában az alábbi cikkeinket is figyelmébe ajánljuk:
A jó design szabályai
